Setelah lelah membuat artikel tentang
Benarkah Adam Diciptakan dari Tanah ? dan
konsep manusia dalam sebutan Bani Adam, serta mempertimbangkan berbagai pertimbangan akhirnya aku memutuskan untuk menambah satu LABEL dalam blog ini yang tidak termasuk dalam dunia pendidikan, label itu sendiri bernama
TIPS TRIK BLOG, label ini akan berisi tentang bagaimana pengalamanku dalam mengelola blog ini, so tidak apa-apa kalau ada orang yang mengatakan blog ini acak-acakan, yang penting bisa memberikan manfaat kepada orang lain yang membutuhkan. Baiklah ini posting pertama dalam label
TIPS TRIK BLOG.
Setelah beberapa hari mengobrak-abrik Mr. Google, mencari tip menampilan gambar pada sidebar blogger, akhirnya setelah beberapa kali gagal, dan gagal, karena gambarnya selalu tidak muncul sampailah perjalananku ini pada hasil yang diharapkan.
Posting ini, merupakan bentuk kekesalanku, karena selama ini aku sulit banget, mencari halaman yang menjelaskan tentang cara menampilkan gambar pada sidebar blogger. Terus bagaimana tipnya, udah nggak sabar nih. OK deh ini dia tipnya :
1. Masuk ke
http://blogger.com kemudian login dengan akun blogger masing-masing (Ya iyalah, masa pake password orang lain, he3x).
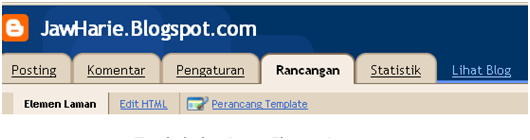
2. Klik pada DASHBOARD

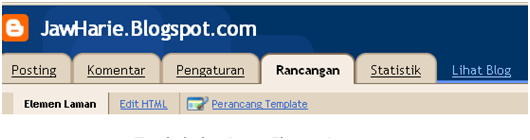
3. Langkah ketiga, langsung masuk ke PERANCANGAN atau LAYOUT, bagi yang blognya berbahasa Inggris (bener nggak ya ?).

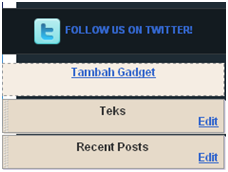
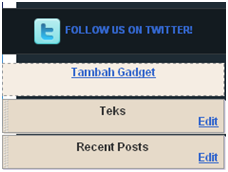
4. Kemudian Klik Tambah Gadget (Add a Gadget), posisi sesuai selera masing-masing.

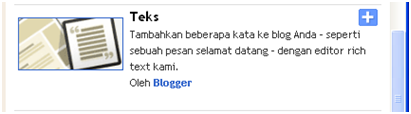
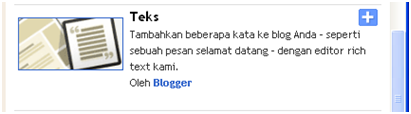
5. Setelah Muncul Jendela Tambah Gadget maka sidebar sebelah kiri klik BASIC, kemudian Pilih Gadget jenis TEXT.

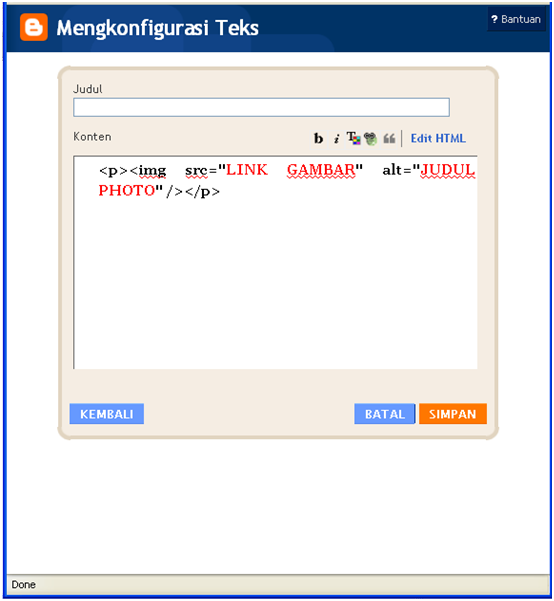
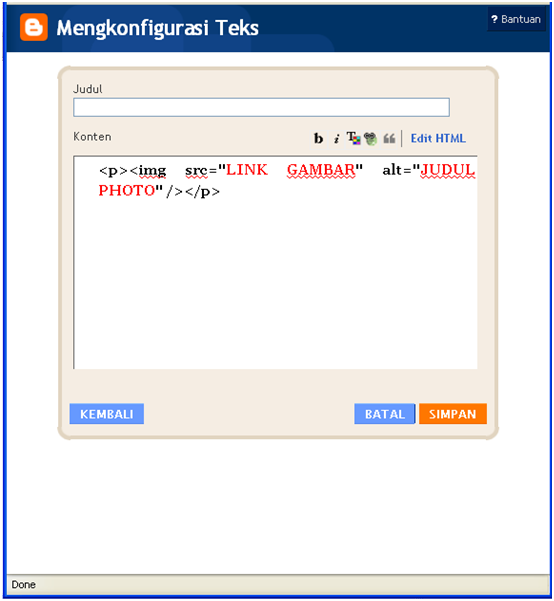
6. Setelah muncul jendela Configure Text, pastikan pada sudut kanan atas dari kolom Content ada tulisan EDIT HTML, bukan RICH TEXT (ngaruh nggak ya ?).

7. Untuk Kolom Title, silahkan isi sesuai selera, tidak diisi juga tidak jadi masalah. Adapun pada kolom Content ketikan Kode di bawah ini :
<p><img src="LINK GAMBAR " alt="JUDUL PHOTO"/> </p>
selanjutnya tulisan LINK GAMBAR, ganti dengan lokasi gambar yang telah tersimpan di web tempat penyimpanan gambar, seperti Photobucket.com, Tinypictures.com dan sebagainya. Adapun JUDUL PHOTO, ganti dengan judul photo yang dikehendaki, judul ini akan muncul ketika gambar tidak bisa dimunculkan.
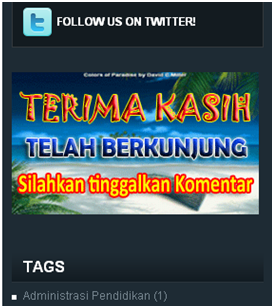
8. Tekan SAVE. Kalau tidak ada kesalahan dalam Link Gambar, bisa dipastikan gambar akan tampil pada sidebar seperti ini :

9. Terakhir, ini yang paling penting, kalo ada yang mau Copy Paste posting ini, jangan lupa ya untuk menyebutkan sumbernya di http://Jawharie.blogspot.com.
10. OK selamat mencoba, kalau tidak keberatan, ditunggu komentarnya. Thanks.